Что появилось в Chrome 65
Локальные переопределения
Локальные переопределения позволяют вносить изменения в DevTools и сохранять эти изменения при загрузке страниц. Раньше любые изменения, которые вы делали в DevTools, терялись при перезагрузке страницы. Локальные переопределения работают для большинства типов файлов с несколькими исключениями и особенностями.
Как это работает?
- Вы указываете каталог, в котором DevTools должен сохранять изменения.
- Когда вы вносите изменения в DevTools, DevTools сохраняет копию измененного файла в ваш каталог.
- Когда вы перезагружаете страницу, DevTools подтягивает локальный измененный файл, а не сетевой ресурс.
Как это настроить?
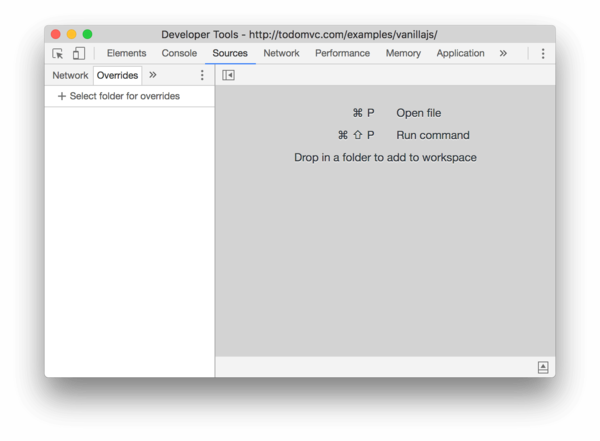
1. Откройте панель Sources
2. Откройте панель Overrides

3. Нажмите на Select folder for overrides
4. Выберите каталог, в который вы хотите сохранить изменения.
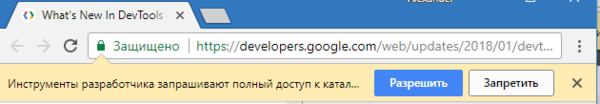
5. В верхней части окна просмотра нажмите «Разрешить», чтобы дать DevTools доступ на чтение и запись в каталог.

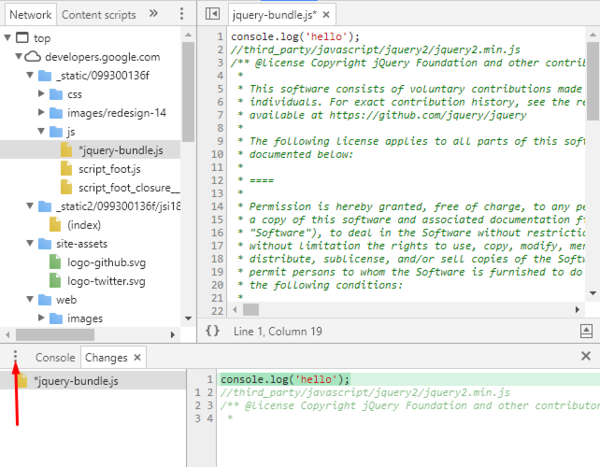
6. Внесите свои изменения.
Ограничения
DevTools не сохраняет изменения, внесенные в панель DOM Tree of the Elements. Измените HTML на панели Sources.
Также если вы редактируете CSS на панели Styles, а источником этого CSS является HTML-файл (находящийся в DOM), DevTools не сохранит это изменение. Аналогично редактируйте HTML-файл на панели Sources .
Отслеживайте локальные изменения
Просто откройте вкладку Changes и отслеживайте все локальные изменения в Sources.

Панель специальных возможностей
Используйте панель Accessibility на панели Elements , чтобы исследовать свойства доступности выбранного в данный момент элемента.
На панели Accessibility отображаются атрибуты ARIA и вычисленные свойства для элемента, выбранного в настоящее время в дереве DOM на панели Elements , а также его позиции в дереве доступности.
ARIA это аббревиатура от Accessible Rich Internet Applications (доступные насыщенные интернет-приложения), использование этого стандарта позволяет сделать сайт более доступным для людей с ограниченными способностями, например, с нарушениями слуха или зрения.
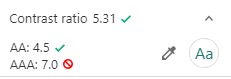
Контрастность в Color Picker
В Color Picker теперь отображается коэффициент контрастности текстовых элементов. Увеличение коэффициента контрастности текстовых элементов делает ваш сайт более доступным для пользователей с нарушениями зрения и недостатками цветового зрения.
Улучшение цветового контраста ваших текстовых элементов делает ваш сайт более удобным для всех пользователей. Другими словами, если ваш текст серый с белым фоном, это трудно для кого-то читать.

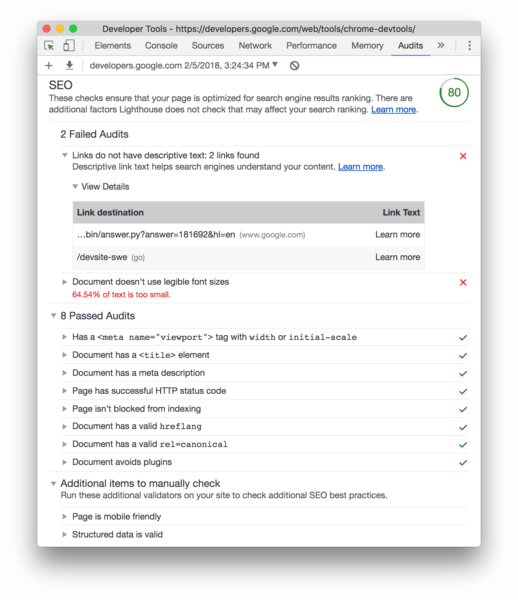
Новые Audits
Аудит SEO — эта функция может помочь улучшить рейтинг в поисковых системах.
Проверки:

- Время загрузки JavaScript
- Проверка политики использования кеша
- Avoids page redirects
- Используемые плагины
- Проверка на Minify CSS
- Проверка на Minify JavaScript